Function and style convey a timeless sense of cool.
“There are various ways of interpreting cool,” said Ise.
“I think that sort of design is what I would consider to be cool.”

Ise added the team was “very conscious of Persona” during development.
“It was an established and big presence for us and it felt like we were in its shadows.
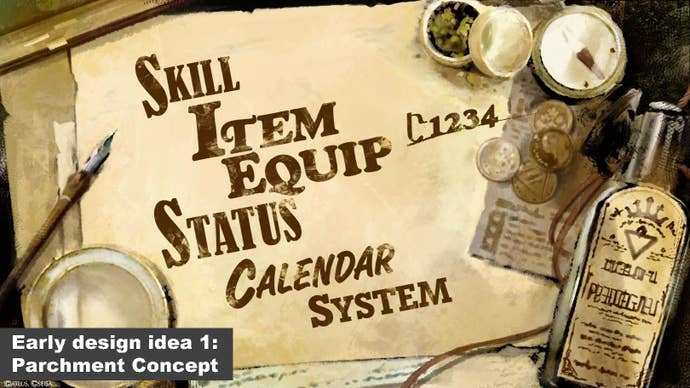
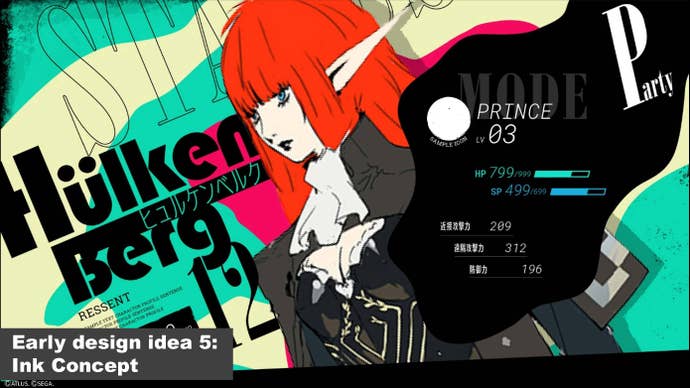
As such, Ise showed me some early UI designs to represent the winding road of its development.

This was to tie back to the roots of RPGs for a classic feel.
“This was created when one of the ideas of anxiety came into the picture,” said Ise.
To me, the blend of medieval fantasy and modern style lends the UI a timeless feel.

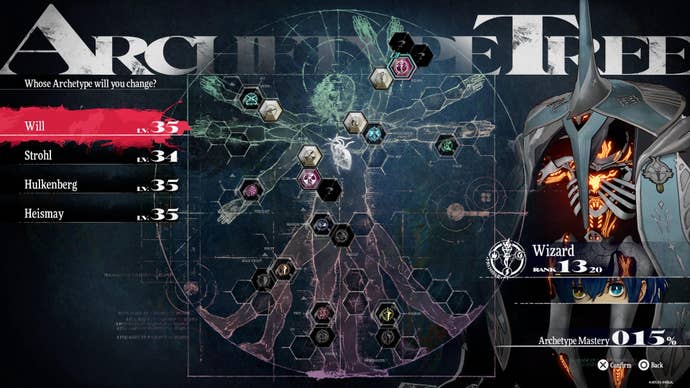
A key element of any UI, though, is balancing style with usability and clarity.
“If we lean too much into the visuals, then it’s difficult to use.
“What it lacks in subtlety, it makes up for in grandeur and heart.”